Last Updated on November 6, 2024
This article is partly a translation of the German article written by my teaching and SEO partner, Bettina Heuser https://digitalfahrschule.de/was-ist-das-barrierefreiheitsstaerkungsgesetz-bfsg/
If you are new to Accessibility and your website, you can learn while you code – for free! Learn all the Accessibility tags while you’re learning HTML, CSS, Javascript, PHP, Python and more: https://www.w3schools.com/accessibility/index.php
“Website accessibility is a dedicated process. Creating an accessible website is an iterative process too. It requires you to learn about and remove actual barriers for people with various disabilities, which does not happen overnight.” Rocket.net
This topic is huge. I won’t try to do it justice because there are specialists in the area of Accessibility who are much better qualified than I am to talk about it. Close to home, there is my friend Anne-Mieke Bovelett, and of course all the people at the Web Accessibility Initiative.
The Barrierefreiheitsstärkungsgesetz (BFSG) is a German law that ensures that products and services are accessible to people with disabilities. It comes into force on 28 June 2025 and affects manufacturers, retailers, importers and service providers.
Objective and Area of Application
The BFSG is intended to enable people with disabilities to participate in economic life on an equal footing. It applies to all those who offer products and services to consumers, both digitally and physically. Affected products include computers, smartphones, self-service terminals, e-book readers and telecommunication devices.
The EU Commission has explained the Accessibility Reinforcement Act in detail.
Example of a Non-Accessible Website
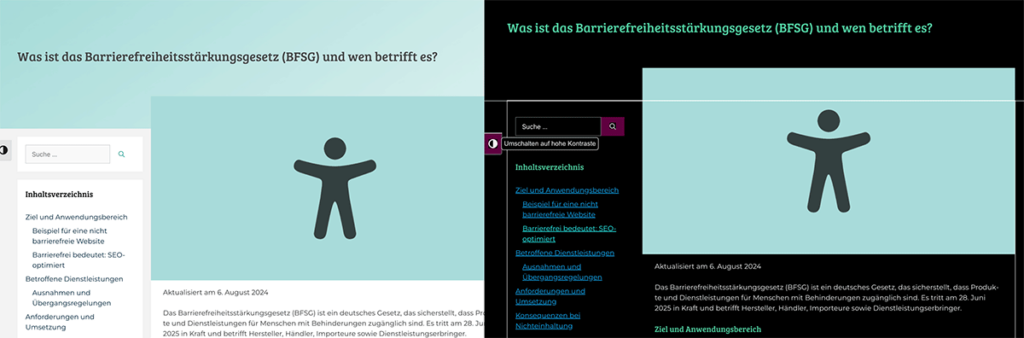
If you are wondering what barrier-free means, here is an example of a website that is not barrier-free:
An online banking site that has the following defects:
- + Missing alternative texts for images: If important information on the page is displayed using images. Still, these images do not have alternative texts (alt texts), people with visual impairments who use screen-reading programmes cannot perceive this information.
- + Poor contrast ratio: If the font colour and the background have too little contrast, e.g. grey font on a light grey background, people with impaired vision will find it difficult to read the text.
- + Not usable by screen reader users: Websites should be usable by screen readers to ensure accessibility for individuals with visual impairments, allowing them to navigate and interact with online content effectively and equitably.
- + Not navigable with the keyboard: If the website is designed so that it can only be operated with a mouse and not with the keyboard, people with motor disabilities or those who cannot use a mouse will not be able to operate the website.
- – Use the tab key: You can use the Tab key to jump through all the links, buttons and form fields on the page.
- – Use the Enter key: You can open links and activate buttons by pressing the Enter key.
- – Use arrow keys: You can navigate through menus and lists using the arrow keys.
- – Visual highlighting: You can always clearly see which element is currently selected (there is a visible border or highlighting).
- + Missing subtitles for videos: If the website provides information videos without subtitles, people with hearing impairments will not be able to understand the content of these videos.
- + Complicated forms: If forms on the website are not clearly labelled or do not contain help text, people with cognitive disabilities may have difficulty completing these forms.
The requirements of the GDPR to use simple, data-saving forms ↑ are also becoming more important here: https://www.dr-datenschutz.de/dsgvo-einfach-erklaert-antworten-auf-die-wichtigsten-fragen/
Simulate colour vision deficiency
At this address you can upload an image and get an impression of how colour-blind people perceive it – you could, for example, take a screenshot of your website and test it accessibility-interactive-testing/colour-impaired-simulation: https://barrierefreies.design/barrierefreiheit-interaktiv-testen/farbenfehlsichtigkeit-simulieren


The plugin Accessibility helps your WordPress installation to be more accessible.
Accessible Means: SEO-optimised
A search engine-optimised website has fulfilled some of the conditions. This website is largely accessible—try out what is possible on it right now!
The mobile-first requirements also contain many elements relating to accessibility, as does the search engines’ love of structure.
Services Affected by the BFSG
The following services must be accessible:
- + Telecommunications services
- + Banking services
- + e-books
- + Online shops
- + Passenger transport (e.g. websites, apps, electronic tickets)
Exceptions and Transitional Arrangements
Micro-enterprises with fewer than 10 employees or an annual turnover of less than €2 million are partially exempt. Certain products and services described in Section 38 BFSG also have transitional periods.
Requirements and Implementation
Products and services are considered accessible if they are easy to find, accessible and usable for people with disabilities without the need for special assistance. The exact requirements are defined in the ordinance to the BFSG. Products that fulfil certain technical standards are considered compliant.
Consequences of Non-Compliance
If the accessibility requirements are not met, authorities can restrict or prohibit the provision of products or services and order product recalls. This affects not only manufacturers but also retailers and importers.
The BFSG requires that all relevant products and services are accessible from 28 June 2025 to guarantee equal participation in social and economic life.
With thanks for the article image to https://unsplash.com/@dillonwinspear