Last Updated on February 4, 2024
Page Builders help you to quickly and easily design your website. To use a page builder, you can simply drag and drop the desired elements to place and create an individual layout, instead of programming. That said, a little CSS and HTML knowledge is always good to have!
A page builder replaces the standard editor, providing you with all the building elements you might need; from accordions to tables, buttons to image galleries and sliders.
It sounds great – and in the right hands page builders are a great help. However, they might also slow down your website. Let’s see both sides of the coin, and look at some of the most popular page builders for WordPress.
- + Are page builders slowing down your website? Here’s how you can change that
- + Scared of a Little Speed? Faster is so Much Better
- + What Are The Pros and Cons of Using a Page Builder?
- + Five of the Most Popular Page Builders on Today’s Market. Some are even Free.
- + An Example of How You Can Lose the Page Builder and Speed Up Your Website
- + Good News! Page Builders don’t Have to Slow Down Your Website.
- + More Good News! A Fast Website is a Sustainable Website
Are page builders slowing down your website? Here’s how you can change that
In the 90’s dotcom days, websites would take weeks to build. Sometimes months! Today you can install WordPress with a theme starter site, or a page builder of your choice, and be up and running with your website in a matter of hours. Everything is faster, cheaper, better. But, is your Pilates class getting fewer students? Are you selling fewer Doohickies? Perhaps the speed at which we build websites comes at a price.
Scared of a Little Speed? Faster is so Much Better
Speed wins. If you can do something faster, you have a better chance to succeed. If you can ideate faster, produce faster, test faster, win customers faster, and innovate faster than your competitors you will win. But, is being fast and winning necessarily the best goal to have? Probably. If you don’t cut corners.
Fast doesn’t just mean building a website in three hours. Did you check the load time of your website? Those drag and drop builder blocks might come at a price. Do you think optimizing the loading time of your website is just “nice to have”? Think again. On average, a one-second delay in loading time results in:
- + 11% fewer page views
- + 16% decrease in customer satisfaction
- + 7% loss in conversions (or, 7% loss in sales!)
Loading time itself is not just your problem or your customers. It’s Google’s problem too. Google wants to deliver great search results. Websites that take twelve seconds to load are not great. They are not fast. They are slow. And slow — in our modern-day and age — loses.
To motivate us to build faster websites, Google introduced their Core Web Vitals page experience update. You’ve probably been working on your websites since April, trying to get “Green,” right? No? Then you should.
“Web Vitals and Core Web Vitals represent the best available signals developers have today to measure the quality of experience across the web, but these signals are not perfect and future improvements or additions should be expected.” web.dev/vitals
Want to test your site? Are you 4×4 ‘Super Green’? You can do that fast and free right here: web.dev
More important than a fast website, is an accessible website
Making Your Website Accessible for Everyone
Let’s talk about how we can offer accessible content, starting with our websites.
What Are The Pros and Cons of Using a Page Builder?
The Good News
No one wants a website that looks like a hundred others. There’s another option to using a theme that everyone else uses: a page builder. Page builders can be installed like any other plugin, and enable you to customize your content exactly as you want.
WordPress is the most popular CMS (51% of websites that use a CMS), but many page builders are also available for Joomla and Drupal. They aren’t to be confused with website builder systems like Wixx, Jimdo, or Squarespace.
Page builder plugins are especially beneficial for those who don’t have a lot of coding experience or want to create their website without the help of a web developer.
Page builders provide an all-in-one function. This means that many functions (images, texts, tables, sliders, etc.) are collected and available in one plugin. They allow a design layout with prefabricated elements independent of the WordPress theme used. Websites can be easily laid out with creativity and imagination – minus the coding.
Page Builder Advantages:
- + First time low cost or free plugins
- + No programming knowledge required
- + All-in-one function
- + Predesigned building blocks
The Bad News
There are two sides to every coin, and page builders bring many, often underestimated, disadvantages. First – page builders are addictive! If the website is designed with a page builder plugin, it will be hard to change the theme later. After deactivating the plugin, the pages and posts will often consist only of puzzling shortcodes.
Due to the wide range of elements included in a page builder plugin, the temptation is to place all these elements on the website without thinking about whether they are useful or necessary. This can result in completely overloaded pages.
This brings us to the next and biggest disadvantage: performance problems. The use of a page builder plugin can slow down the loading time of your website. Add to that completely overcrowded content pages, and not only the performance of the site but also the UX can be at an all-time low.
Possible Page Builder Disadvantages:
- + Performance and loading problems
- + Changing the design is extremely time-consuming (pages usually have to be recreated)
- + Overloaded pages
- + Design and technical limitations
Five of the Most Popular Page Builders on Today’s Market. Some are even Free.
With the help of page builder plugins, you can literally “click” together your website by dragging and dropping various elements. Here are a few of the more popular page builder plugins:
Gutenberg
The Gutenberg blocks are a free, core element in WordPress, and are a simple and intuitive page builder: Using these blocks, you can display blog posts, pages, menus, and widgets, which can also be customized up to a certain point. The simplicity has a major plus point: the code behind it is quite clean and light, unlike other page editors.
wordpress.org/plugins/gutenberg
WPBakery
WPBakery Page Builder is a helpful tool to manage the content of your website in a simple way. It is characterized mainly by its ease of use and extensive functions. Thus, it can be used even by laymen and still combines many useful building blocks of web design.
Divi
Divi Theme for WordPress is considered to be the best WordPress theme. The innovative Divi Page Builder is designed to allow you to create professional websites without any programming knowledge. The learning curve is high, so take advantage of all their tutorials.
elegantthemes.com/gallery/divi
Elementor
With Elementor it’s possible to design areas or entire websites without coding, which is why this builder is justifiably called a theme builder. The theme builder for WordPress is relatively young, but scores with a lot of know-how, individuality, and high usability.
BeaverBuilder
Beaver Builder is one of the most popular page builders on the market for a reason. It offers numerous relevant functions and features that make creating pages easy in practice.
Is SEO your thing? Small business owners can do a lot on their own!
The 5 Things You Can Do to Improve Your Website for Free
There are a multitude of things you can do to improve your website ranking besides worrying about a page-builder.
An Example of How You Can Lose the Page Builder and Speed Up Your Website
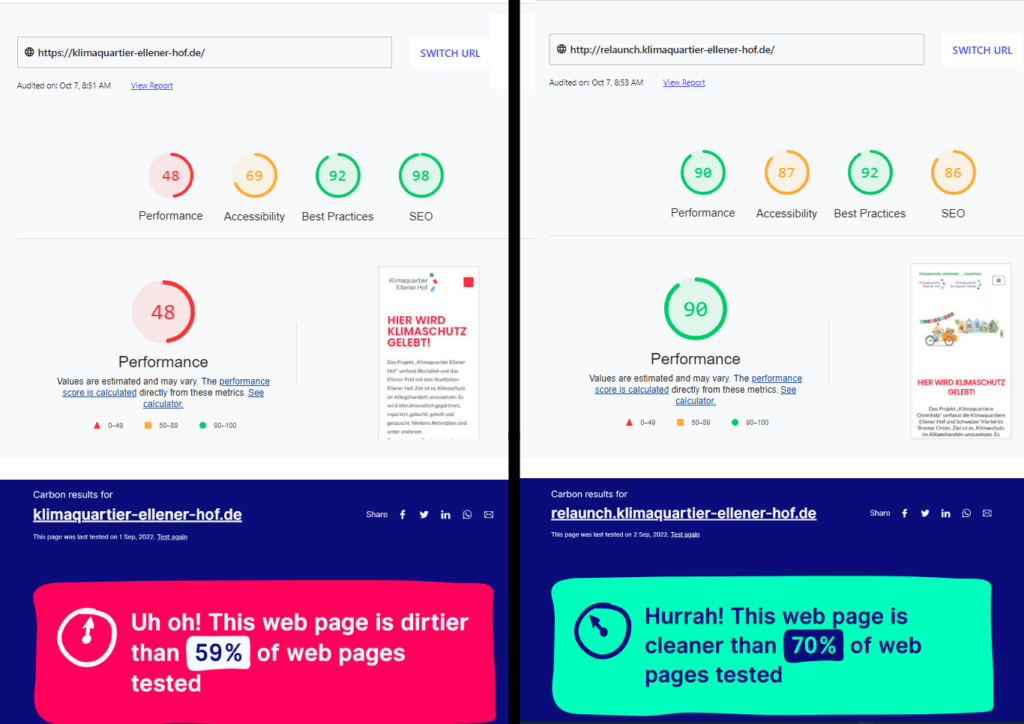
I relaunched a website, interestingly enough, for a Climate-focused NGO. They were using the page builder Elementor with WordPress. We relaunched the website without the Elementor plugin. This brought our load speed up considerably. It also gave us a better carbon footprint.
Optimising the images and using a lighter WordPress theme – Neve – did the rest.

Good News! Page Builders don’t Have to Slow Down Your Website.
You’ve certainly heard that a page builder can slow down your website. Uncompressed images can slow down your website. A lot of things can slow down your website. For many brands, a page builder is core to their website’s design — and function. Let’s look at what you can do to optimize your website in other ways:
- + A page builder can often replace the need for other plugins, enabling you to reduce the overall weight of your site. Review and reduce plugins. Eliminate any that have overlapping features.
- + Use a Content Delivery Network (CDN) like Cloudflare. A CDN will help speed up the delivery of your website to users.
- + Compress your images! You can make them smaller using an optimizer plugin with a free online compression tool like TinyPNG.
- + Install a caching and optimizing plugin like WPOptimizer
- + Host all your video files on YouTube, Vimeo, or SoundCloud and embed them on your site. This gives you an added SEO advantage, too!
- + Choose a lightweight theme. Your theme’s size affects page speed. With a page builder plugin, you can build a great-looking website using a basic WordPress theme.
More Good News! A Fast Website is a Sustainable Website
Speed wins. If you can do something faster, you have a better chance to succeed. But, is being fast and winning necessarily the best goal to have? Darn tootin it is.
A faster website can be more sustainable in the following ways:
- Energy Efficiency
- User Experience
- Server Efficiency
- Content Delivery Networks (CDNs)
- Mobile Optimization
However, sustainability in web development means more than just speed. There are other factors, like choosing a green hosting provider, using renewable energy for data centers, as well as employing eco-friendly (read here hygienic) development practices. All help in minimising the environmental impact of our websites.
Read more: What is Sustainability, and Can You Explain it with Examples?
Setting up a Website? Let’s Talk about How I Can Assist You!
Web Design and Web Audit Pricing
Within a Website Audit, the visibility and performance of your website are analyzed. Depending on the size and demands of your website, the audit can be quite cursory, or go much deeper. You can expect to pay between 240 for a simple audit, to 1,500 for a more complex audit.
Website Pricing
The price of a website depends on the individuality, the effort for the design, the security requirement, and the required functionalities. Websites range in price from 750,00 to 6,000 depending on the functions, design, and size.
My average price for a website over the last two years has been 2,400.
With thanks for the great photo to https://unsplash.com/@randyfath