Last Updated on March 24, 2025
Luca is one of my closest friends. They own a pizza restaurant – and I love pizza – though that’s not the reason we’re so close. Have you heard of Pizza Bianca? It’s a white pizza – no tomato sauce. It’s delicious and one of Luca’s specialities.
Running a reastaurant is a lot of work. Luca has the restaurant business to run, and they also bake most of the pizzas. They are also taking care of the guests from time to time. At the end of the day, Lucy didn’t have a lot of time to make a website.
How Small Business Owners Can Create a Website
There are a lot of website creation tools out there that make the job easy. You can make a website with WordPress, Wix, or Squarespace. You can also use a ready-made starter website that these services offer.
One free WordPress example for quick websites are the free starter websites that come with the Neve theme. With a starter website, all you really need to do is change the text and the images.
And yes, you can also use one of the many AI tools to make a website. Let’s take a look at a basic website, and how AI helped Luca make theirs.
- What is a Website and How Can I Build One?
- The Two Main Parts of a Simple Website: HTML and CSS
- How AI Helps You Do the Heavy Lifting
- Step 1: Creating a Simple HTML Website
- Step 2: Adding Style (Cascading Style Sheets – CSS) to Your HTML Website
- Step 3: Creating an HTML Website for Your Pizza Restaurant
- Step 4: Using CSS to Style Your Pizza Restaurant’s HTML Website
- Step 5: Using AI to Create Images for Your Website
- Focus: How Else Can I Use AI to Assist My Small Business?
Easier Than Making a Pizza – Making an AI-Based Website
Luca tried out my suggestion, and here is the website that they made: http://pizza.yoursmallbizmarketing.online.
It only took them about 30 minutes. It would probably have taken less time had the AI not crashed a couple of times.
It’s a very simple website, only one page at the moment, but it works. Using the website, some important business goals are accomplished:
- + People can find the restaurant on a search engine, like Google
- + People can preorder food
- + People can call and reserve a table
- + People can find the restaurant
So how did they make the website? First let’s explain the two main parts of the website, and why those two pieces they made, HTML and CSS, are important.
What is a Website and How Can I Build One?
A website is a document usually written in the HTML mark-up language. These documents are stored on web servers (perhaps you have Strato, GoDaddy, or Ionos as your web server) and can be viewed worldwide on the internet via browsers. Just like you’re doing now.
All your visitors have to do is enter the correct Domain or URL (Uniform Resource Locator) in the address line of their browser. Another way to reach a website is by clicking on a link. Like this: http://pizza.yoursmallbizmarketing.online.
You publish content and structures on the internet with simple HTML, modern websites consist of additional components. There is at least one additional CSS (Cascading Style Sheets) and, while useful but not necessary, perhaps a JavaScript file.
You need CSS to style your website. For example, to define shapes, colours, fonts and spacing.
The JavaScript is needed to integrate interaction logic into your website. For example, for pop-ups, accordions, sliders, etc. JavaScript makes it possible for something to happen when we click, scroll, slide on the website.
Think of your website like a house:
- you build the house with HTML
- you decorate the house with CSS
- and you get all the windows and doors opening and closing using Javascript.
Do I Need Anything Else for My Website?
Images and videos are often found on web pages too – like those pizza and pasta images. Each website consists of at least one web page, but you could have more.
The Two Main Parts of a Simple Website: HTML and CSS
We’re going to keep this simple and focus only on HTML and CSS. That’s really all you need to get your website up and running. In fact, you could even leave out the CSS, and it would still be a useful website.
What is an HTML Document?
An HTML document is a text file that contains structured content and instructions for rendering a webpage. It is made up of HTML tags and elements that define the structure and content of the webpage, such as headings, paragraphs, images, links, and forms. Web browsers use these instructions to display the webpage as intended by the developer.
How do I Create an HTML Document?
- To create an HTML document, open a plain text editor like Notepad and create a new file.
- Then, save the file with a .html extension.
- Next, write the HTML code in the file using the necessary tags and elements.
- Once the content is written, save the file again and open it in a web browser to view the HTML document.
What is a CSS File?
A CSS file is a text file that contains style rules used to enhance the presentation and layout of an HTML document. It defines properties such as font size, color, background, layout, and positioning of HTML elements. The styles can be applied either internally within an HTML document using the <style> tag, or externally as a separate file and linked to the HTML document using the <link> tag.
How do I Create a CSS Document?
- To create a CSS document, open a plain text editor like Notepad and create a new file.
- Then, save the file with a .css extension.
- Next, write the CSS code in the file, including selectors, properties, and values. Once the styles are written, save the file again and link it to the HTML document using the <link> tag in the head section.
- Alternatively, you can use internal CSS by placing the styles inside a <style></style> tag in the head section of an HTML document.
How AI Helps You Do the Heavy Lifting
Step 1: Creating a Simple HTML Website
This HTML document includes a basic structure with a header, main content area, and footer. The header includes a navigation menu with links to the home page, about page, and contact page. The main content area includes some basic information about yourself and how to contact you. The footer includes a copyright notice too. You can customize this HTML document to fit your specific needs and design preferences too.
Here’s an example of a basic HTML document that you can use as a starting point for your website:
<!DOCTYPE html>
<html>
<head>
<title>My Basic Website</title>
<link rel="stylesheet" href="styles.css">
<style>alternatively your css can go here</style>
</head>
<body>
<header>
<h1>Welcome to My Basic Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<h2>About Me</h2>
<p>Hi, my name is [your name] and I am a [your profession/hobby]. This website is a place for me to share my [work/interests/hobbies] with the world.</p>
<h2>Contact Me</h2>
<p>You can reach me by email at [your email address] or connect with me on [social media platform].</p>
</main>
<footer>
<p>© 2023 My Basic Website. All rights reserved.</p>
</footer>
</body>
</html>
Step 2: Adding Style (Cascading Style Sheets – CSS) to Your HTML Website
The following CSS applies some basic styles to the HTML document we created earlier. It sets the font family for the entire page to Arial or a sans-serif font, sets margins to 0, and applies a background color and padding to the header and footer. It also applies styles to the navigation menu, main content area, and heading elements. Of course, you can customize these styles to fit your specific needs and design preferences too.
/* Apply styles to the entire page */
body {
font-family: Arial, sans-serif;
margin: 0;
}
/* Apply styles to the header */
header {
background-color: #333;
color: #fff;
padding: 10px;
}
header h1 {
margin: 0;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
nav li {
margin-right: 10px;
}
nav a {
color: #fff;
text-decoration: none;
}
nav a:hover {
text-decoration: underline;
}
/* Apply styles to the main content area */
main {
padding: 20px;
}
h2 {
font-size: 1.5em;
}
/* Apply styles to the footer */
footer {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}
Step 3: Creating an HTML Website for Your Pizza Restaurant
Here’s an example of an HTML document and CSS that you can use as a starting point for a local pizza restaurant website. If you want to learn more about CSS, W3schools offer free tutorials.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mamma Mia's Pizza</title>
<link rel="stylesheet" href="styles.css">
<style>alternatively your css can go here</style>
</head>
<body>
<header>
<div class="container">
<img src="images/logo.jpg" alt="Mamma Mia's Pizza">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
</header>
<main>
<section class="hero">
<div class="container">
<h1>Welcome to Mamma Mia's Pizza</h1>
<p>Experience the taste of Italy with our delicious pizza and pasta dishes.</p>
<a href="#" class="btn btn-primary">Order Now</a>
</div>
</section>
<section class="menu">
<div class="container">
<h2>Our Menu</h2>
<p>Check out our selection of delicious pizza and pasta dishes.</p>
<div class="menu-items">
<div class="menu-item">
<img src="images/pizza1.jpg" alt="Margherita Pizza">
<h3>Margherita Pizza</h3>
<p>Tomato sauce, mozzarella, and fresh basil.</p>
<span class="price">$12.99</span>
</div>
<div class="menu-item">
<img src="images/pizza2.jpg" alt="Pepperoni Pizza">
<h3>Pepperoni Pizza</h3>
<p>Tomato sauce, mozzarella, and pepperoni.</p>
<span class="price">$14.99</span>
</div>
<div class="menu-item">
<img src="images/pasta1.jpg" alt="Spaghetti Bolognese">
<h3>Spaghetti Bolognese</h3>
<p>Spaghetti with our homemade meat sauce.</p>
<span class="price">$11.99</span>
</div>
<div class="menu-item">
<img src="images/pasta2.jpg" alt="Fettuccine Alfredo">
<h3>Fettuccine Alfredo</h3>
<p>Fettuccine with our creamy Alfredo sauce.</p>
<span class="price">$13.99</span>
</div>
</div>
</div>
</section>
<section class="about">
<div class="container">
<h2>About Us</h2>
<p>We are a family-owned restaurant that has been serving the best pizza and pasta in town since 1995.</p>
</div>
</section>
<section class="contact">
<div class="container">
<h2>Contact Us</h2>
<p>Have a question or feedback? Get in touch with us.</p>
<form action="#" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Message:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit" class="btn btn-primary">Send Message</button>
</form>
</div>
</section>
</main>
<footer>
<div class="container">
<p>© 2023 Mamma Mia's Pizza. All rights reserved.</p>
</div>
</footer>
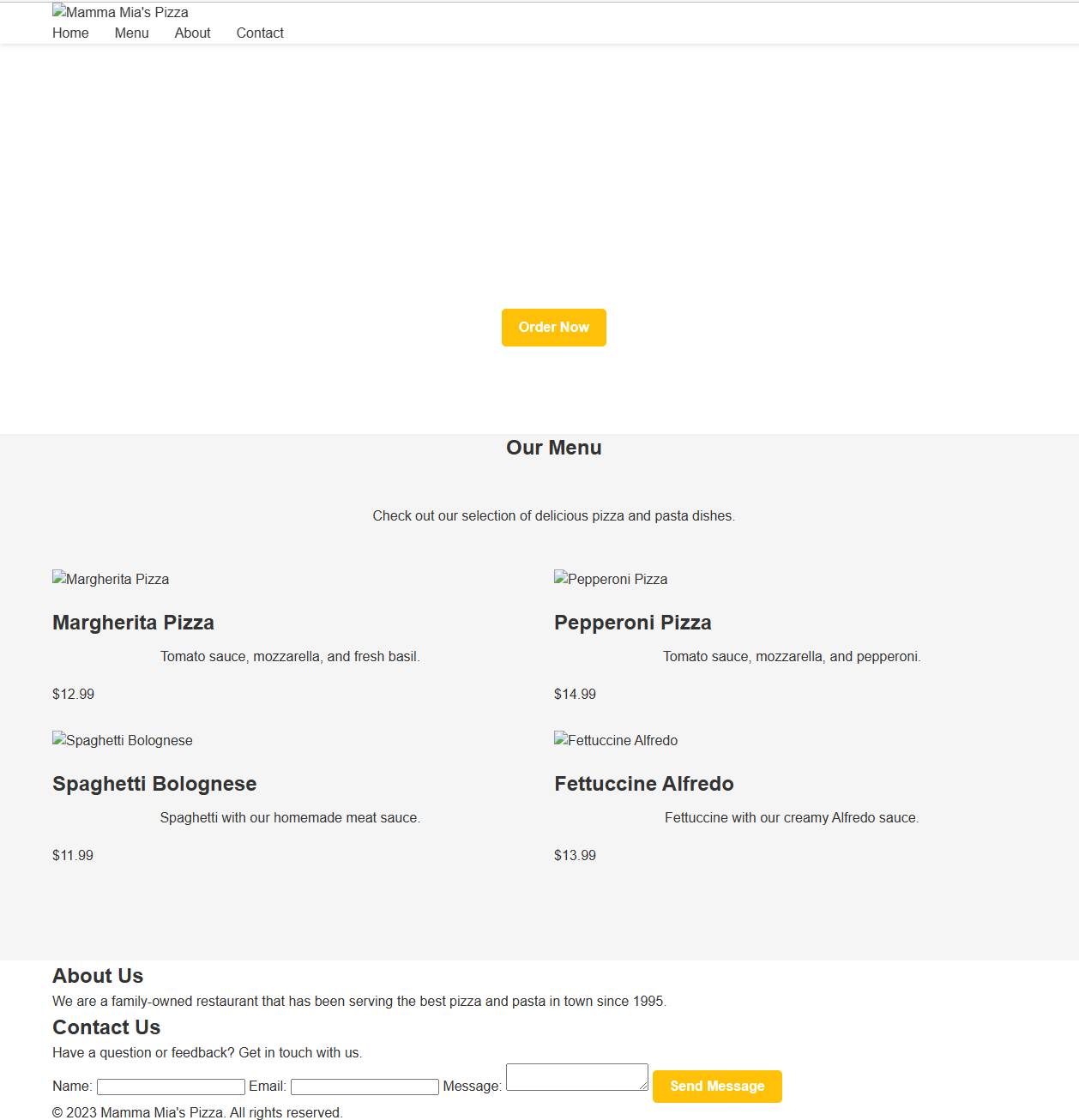
Step 4: Using CSS to Style Your Pizza Restaurant’s HTML Website
The css file adds colour, size, and position to your content. If you want to learn more about CSS, codecademy offers a great, free course.
/* Global Styles */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
color: #333;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
.btn {
display: inline-block;
padding: 10px 20px;
border: none;
border-radius: 5px;
font-size: 16px;
font-weight: bold;
cursor: pointer;
}
.btn-primary {
background-color: #FFC107;
color: #fff;
}
/* Header */
header {
background-color: #fff;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
position: sticky;
top: 0;
z-index: 999;
}
header img {
max-width: 100%;
height: auto;
}
header nav {
margin-left: auto;
}
header ul {
display: flex;
}
header li {
margin-left: 30px;
}
header li:first-child {
margin-left: 0;
}
header a:hover {
text-decoration: underline;
}
/* Hero */
.hero {
background-image: url('images/hero.jpg');
background-size: cover;
background-position: center;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
color: #fff;
}
.hero h1 {
font-size: 50px;
margin-bottom: 20px;
}
.hero p {
font-size: 24px;
margin-bottom: 30px;
}
/* Menu */
.menu {
background-color: #f5f5f5;
padding: 100px 0;
}
.menu h2 {
text-align: center;
margin-bottom: 50px;
}
.menu p {
text-align: center;
margin-bottom: 50px;
}
.menu-items {
display: flex;
flex-wrap: wrap;
}
.menu-item {
width: calc(50% - 30px);
margin-right: 30px;
margin-bottom: 30px;
}
.menu-item:last-child {
margin-right: 0;
}
.menu-item img {
max-width: 100%;
height: auto;
margin-bottom: 20px;
}
.menu-item h3 {
font-size: 24px;
margin-bottom: 10px;
}
.menu-item p {
font-size: 16px;
margin-bottom: 20px;
}
.menu-item .price {
display: block;
font-size:
/* Contact */
.contact {
background-color: #fff;
padding: 100px 0;
}
.contact h2 {
text-align: center;
margin-bottom: 50px;
}
.contact-form {
max-width: 500px;
margin: 0 auto;
}
.contact-form label {
display: block;
margin-bottom: 10px;
font-size: 16px;
}
.contact-form input,
.contact-form textarea {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
}
.contact-form input:focus,
.contact-form textarea:focus {
outline: none;
border-color: #FFC107;
}
.contact-form button[type="submit"] {
background-color: #FFC107;
color: #fff;
transition: background-color 0.3s ease;
}
.contact-form button[type="submit"]:hover {
background-color: #FFA000;
}
/* Footer */
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 20px 0;
}
footer p {
margin-bottom: 0;
}
footer a {
color: #fff;
}
Now it’s slowly starting to look like a website!

Step 5: Using AI to Create Images for Your Website
You should create your own images for your website. It’s easy to take photos on your phone and upload them. Your own images are more realistic too.
Here are the four food images and the logo that we created using simple prompts using https://stablediffusionweb.com/ Not bad, right?





Here is the image we got free from unsplash. It’s good practice to cite the sources of your images too.

And here are the images on the website: http://pizza.yoursmallbizmarketing.online/
How Else Can I Use AI to Assist My Small Business?
AI tools can help you create marketing plans, menus for your restaurant, and even email newsletters. You can use AI to help with your small business SEO and your content marketing too. For instance, you can use AI to assist you with creating website content, like we did here. Just be sure to use AI as a tool, and not as a replacement for your own skills and talents.
Rules for the use of AI
- + AI doesn’t replace your own knowledge
- + AI doesn’t replace your own work
- + AI isn’t above the rule of providing useful, helpful, relevant, experienced and up-to-date content
- + AI isn’t perfect: fact check!!!
- + AI doesn’t write for humans: check style and tone

Use AI to Assist with SEO
Your small business can use AI for more than just automating repetitive tasks or analyzing customer data. You can also leverage AI in your SEO activities.
Thanks for the image to https://unsplash.com/@priscilladupreez

